
Her geçen gün CSS 3 ve Jquery’nin kullanımı yaygınlaşıyor ve ikisinin birlikte kullanımıyla, flash (ve actionscript) ile uğraşmadan yaratıcılığın sınırlarını zorlayan şahane uygulamalara rastlıyorum. Yapılan çalışmaları gördükçe CSS’in geleceğini iyice merak etmeye başladım şahsen.Jquery de aynı şekilde Javascript’in animasyon ve görsel efekt konusunda gelebileceği en iyi yerde şu an.
“Bunu kesinlikle web sitemde kullanmalıyım” dediğim ve sizin de mutlaka beğeneceğinizi düşündüğüm tam 10 adet CSS3 & Jquery çalışmasını bir araya getirdim. Özellikle düzenli olarak takip ettiğim Tympanus.net bu konuda etkileyici örnekler sunmaya ve ücretsiz paylaşıma açmaya devam ediyor. Ben de bu makaleyi hazırlarken Tympanus’tan faydalandım.
Bu uygulamaları kullanmak için dosyaları indirip, javascript ve css dosyası ile birlikte html sayfasındaki ilgili yapıyı kendi sayfanıza ekleyin. Daha ayrıntılı bilgi için resimlere tıklayarak istediğiniz uygulamanın orijinal sayfasına gidebilir ve ingilizce açıklamalardan faydalanabilirsiniz. Ayrıca yine hatırlatmakta fayda var: Bu uygulamaların bir çoğu Internet Explorer’da çalışmıyor. Bütün özellikleri ile birlikte görüntülemek için Safari’yi tercih edin.
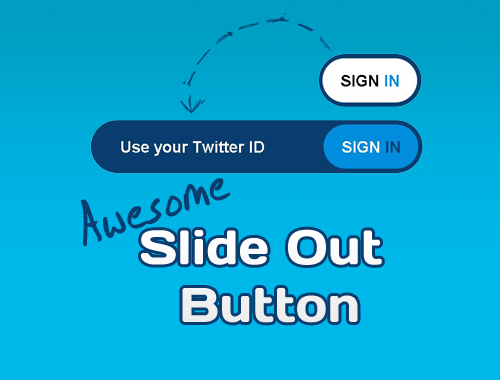
Kayarak açılan buton
Photoshop.com‘da Flash kullanılarak yapılan bir butondan etkilenerek hazırlanmış sevimli bir uygulama. Ve hiç imaj dosyası kullanmadan sadece CSS 3 ile şekil verilip Jquery ile de hareketlendirilerek hazırlanmış.
Demo | İndir
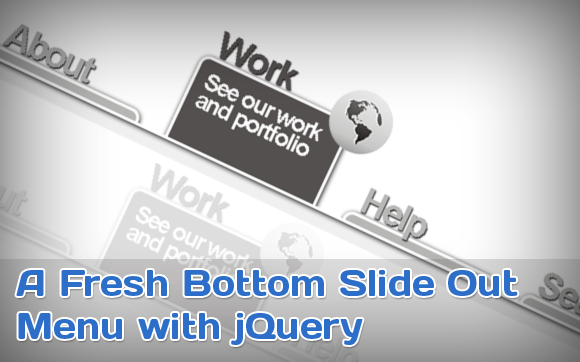
Kayarak ortaya çıkan nagivasyon menü
Menüdeki butonların üstüne gelindiğinde kayarak ortaya çıkan butonlarda gidilecek sayfayla ilgili bir de açıklama yer alıyor. Menünün siyah-beyaz olması da ayrı bir güzellik katmış.
Demo | İndir
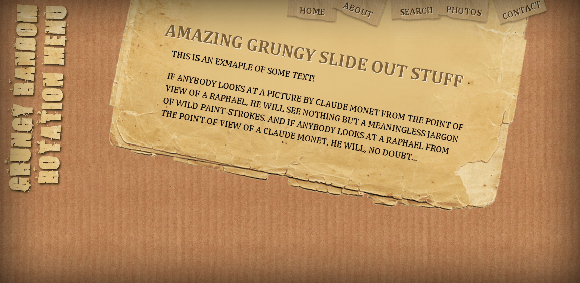
Grunge tarzı açılı sayfa ve kayan menü
CSS 3’ün transform özelliği ile sayfanın ve menünün belli bir açıda görünmesi sağlanarak hazırlanmış konsept bir çalışma. Butonlar üstüne gelindiğinde farklı açılarda kayarak ortaya çıkıyor.
Demo | İndir
Yeniden boyutlandırılabilen menü
Bazı durumlarda navigasyon menünüzü bulunduğu alana göre kısaltmak ya da uzatmak isteyebilirsiniz. Bunu, CSS 3 ve biraz da Jquery ile hazırlanmış bu çalışmayı kullanarak sağlayabilirsiniz.
Demo | İndir
Kayarak ortaya çıkan navigasyon menü
Üstüne gelindiğinde ikon ile birlikte ortaya çıkan butonlardan oluşan çok güzel bir navigasyon.
Demo | İndir
Gündüz & Gece Animasyonu
Gündüzden geceye dönüşümü animasyon şeklinde gösteren, ağırlıklı olarak Jquery ile hazırlanmış oldukça yaratıcı ve güzel bir çalışma.
Demo | İndir
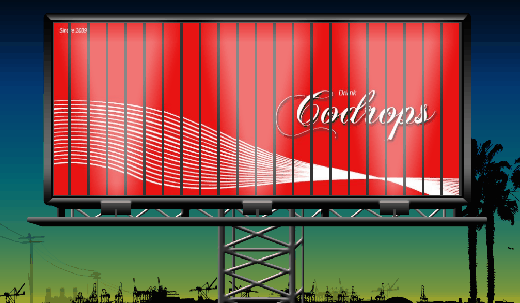
Reklam Panosu Şeklinde Resim Galerisi
Reklam panosunda hareketli değişen resimlerden oluşan çok yaratıcı bir resim galerisi.
Demo | İndir
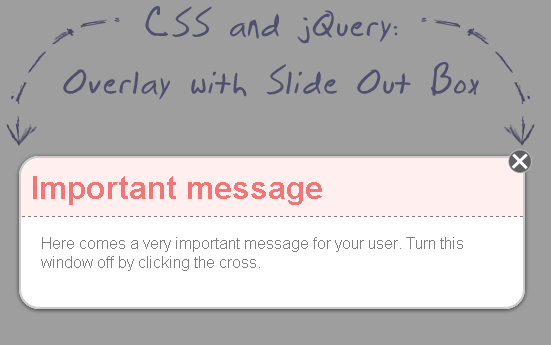
Kayarak gelen mesaj penceresi
Artık neredeyse her sitede kullanılan mesaj pencerelerine Jquery ile hareket vererek, bu örnekteki gibi kayarak gelmesini sağlayabilirsiniz.
Demo | İndir
Foto galerileri için mouse over efekti
Özellikle foto galerilerinizde kullanabileceğiniz Jquery ve CSS 3 ile yapılmış çok şık bir efekt. Demoda resimlerin üstüne gelince oluşan efekti görebilirsiniz.
Demo | İndir
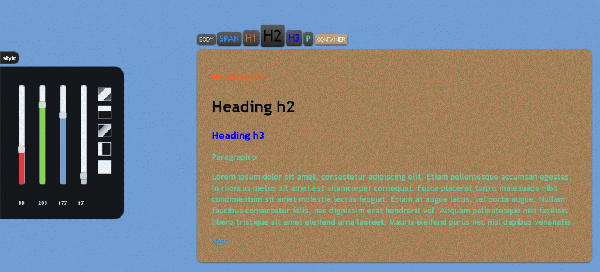
Gerçek zamanlı değiştirilebilen stiller
Bu uygulama ile sayfanızın görünümünü gerçek zamanlı olarak değiştirebilirsiniz. Demodaki style menüsü ile ne demek istediğimi uygulamalı olarak görebilirsiniz.



















Mart 11, 2010
çok değil 4-5 sene önce css’i ciddiye almayanlar bugünkü halini görünce ne düşünüyor acaba?helal olsun adamlara
Mart 22, 2010
tebrik ediyorum çok güzel bir paylaşım
Nisan 20, 2010
Good share,you article very great, very usefull for us…thank you
Kasım 23, 2011
Ne Flash kaldı nede ajax css ve jquery sildi süpürdü herşeyi…
Kasım 23, 2011
Çok mükemmel paylaşım bayıldım….