
CSS’in zamanımın büyük bölümünü kapladığı şu dönemde, CSS ile ilgili daha fazla makale yayınlamak benim için “eve iş taşımak” gibi bir durum oluyor:) Ama her CSS&Html kodlayıcısının işine kesinlikle yarayacak olan bu özellik şemalarını (cheat sheet) paylaşmamak olmazdı. CSS 2.1 ve CSS 3.0‘ın en önemli özelliklerini ve alabilecekleri değerleri ve anahtar kelimeleri gösteren bu şemalar GoSquared tarafından hazırlandı ve Smashing Magazine tarafından geçtiğimiz günlerde yayınlandı. CSS kodlaması yaparken o an için aklınıza gelmeyen özellik ya da değerler olduğunda bu özellik şemalarının elinizin altında olmasını isteyebilirsiniz.
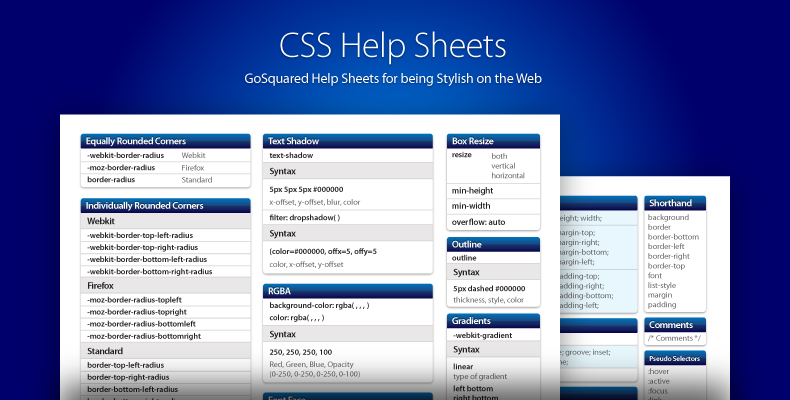
CSS 2.1 şemasında Font, Text, Margin, Padding, Border, Position, Background, List ve Media özellikleri ile aldığı değerler gösteriliyor. CSS 3’te ise tanıştığımız günden bu yana neredeyse her projemizde kullanmak istediğimiz yuvarlak köşe ve gölge özelliklerinin yanında Multiple Column, RGBa, Font Face, Box Resize, Outline ve Gradient özelliklerini aldığı değerlerle birlikte görebiliyorsunuz. Tabi ki CSS’in bütün özellikleri bu şemada bulunanlarla sınırlı değil. Ama bu şemaların asıl amacının, en çok kullanılan özellikleri bir araya getirerek web tasarımcılara kullanım kolaylığı sağlamak olduğunu düşünüyorum.
Her iki şemayı da aşağıdaki linklerden isterseniz resim dosyası şeklinde görüntüleyebilir isterseniz PDF formatında bilgisayarınıza indirebilirsiniz.

CSS 2.1 Özellik Şeması: Görüntüle
CSS 2.1 Özellik Şeması: İndir (PDF, 0.2 MB)
CSS 3.0 Özellik Şeması: Görüntüle
CSS 3.0 Özellik Şeması: İndir (PDF, 0.2 MB)
Html 5
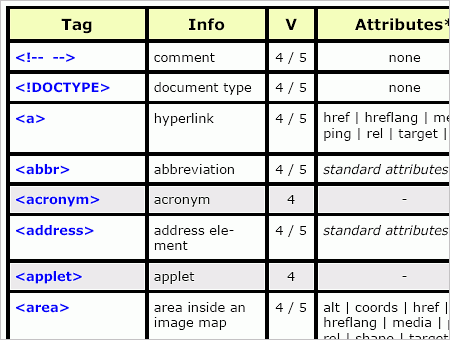
CSS ile ilgilenip de Html 5’ten haberi olmayan bir web tasarımcı olduğunu hiç sanmıyorum. Henüz bütün tarayıcılar tarafından bütün özellikleri ile birlikte desteklenmese de, meraklıları olarak Safari, Chrome gibi yeni nesil tarayıcılarla Html 5 örneklerini incelemeye çoktan başladık bile. CSS 3 ve Html 5‘in birlikte kullanımıyla ortaya ne derece müthiş çalışmaların çıktığına hepimiz şahit oluyoruz. Eğer siz de Html 5 yazmaya başladıysanız ya da bir an önce başlamak istiyorsanız, Veign.com tarafından hazırlanan Html 5 özellik şeması sizin için rehber niteliğinde bir kaynak olacaktır.
Aynı şekilde bu şemayı da aşağıdaki linklerden resim dosyası şeklinde görüntüleyebilir ya da PDF formatında indirebilirsiniz.

Html 5 özellik şeması: Görüntüle (.gif, 1017×836px)
Html 5 özellik şeması: İndir (76 Kb)









Şubat 8, 2011
Şu anca mevcut çalışan sitelerimizi html 5 olarak baştanmı kodlamamız gerekmektedir??