
Gradientli devam eden arkaplan resimleri için, ben de bir çok web tasarımcıyla aynı standart CSS tekniğini kullanıyorum. 1 px genişliğindeki resim dosyasını background-repeat: özelliği ile yatayda ya da dikeyde tekrar ettirerek, arkaplan resmini oluşturuyorum. Bu işlemi, bir sitede en az bir kaç kez yaptığımı düşünecek olursak, fazladan harcanan emek ve zaman söz konusu oluyor. CSS 3’ün yeni yeteneklerini görünce (bkz. CSS 3’ün 5 temel yeteneği) , CSS Gradient özelliği için “Internet Explorer olmasaydı da bu özelliği bütün çalışmalarımda kullanabilsem” demiştim. Sesimi duymuş olmalılar:) Ki çok fazla zaman geçmeden, IE 6 da dahil olmak üzere bütün tarayıcılarda CSS Gradient özelliğini çalıştırmayı başarmışlar. Rob Hammann adında bir meslektaşımız, Webdesigndev‘de bütün tarayıcılarda nasıl kullanabileceğimizi ayrıntılarıyla anlatmış. Ben de, özellikle ingilizcesi olmayan arkadaşlar için konuyu kaleme almak istedim. Bu tekniğin bir çok projede CSS kodlama işimizi hızlandıracağına eminim. Belirtmekte fayda var; bu teknik sadece linear-gradient için geçerli. Radial-gradient için kullanılmıyor. Zaten yazının başında bahsettiğim arkaplanı oluşturmak için ihtiyacımız olan özellik de linear-gradient olduğu için sorun yok.
Linear-gradient özelliğinin kullanılışı
Aslında olayın sırrı, Internet Explorer için yazılmış küçük bir filter satırında gizli. Hani şu Opacity vermek için de kullandığımız filter‘dan söz ediyorum. O nedenle yabancılık çekeceğinizi hiç sanmıyorum. Html ve CSS temellerini içeren detaylara girip konuyu gereksiz uzatmadan, direkt olarak özelliğin kullanılış şeklini göstermek istiyorum.

Bildiğiniz üzere CSS 3’ün neredeyse bütün özelliklerini mozilla ve webkit tarayıcıları için ayrı ayrı yazıyoruz. Linear-gradient için de aynı şekilde yazmamız gerekiyor. Class’ın adı örnek olarak .gradient ve kullanılan renk kodları: #354bb8 ve #1a3366. Elbette bunları istediğiniz gibi değiştirebilmeniz mümkün.
Safari ve Chrome için:
.gradient {-webkit-gradient(linear, left top, left bottom, from(#354bb8), to(#1a3366));}
Firefox için:
.gradient {background: -moz-linear-gradient(top, #354bb8, #1a3366);}
Buraya kadar her şey bilindiği gibi. Bundan sonra ekleyeceğimiz filter özelliği ile linear-gradient’i Internet Explorer’ın bütün versiyonlarında kullanabilirsiniz:
Internet Explorer için:
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#354bb8', endColorstr='#1a3366');
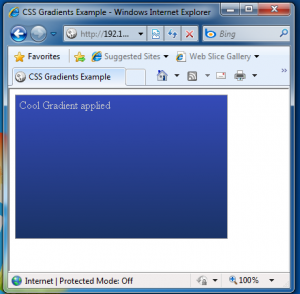
Örneği tarayıcılarınızda test etmek için: DEMO LİNKİ>>









Kasım 30, 2011
Hocam Güzel Anlatım Ama Eksiklik Var Gibime Geldi Yani kodları nereye eklenecegıne anlatsaydınız herkes iyi anlardı !!
Temmuz 4, 2012
Ellerinize saglik cok faydali oldu 🙂