
Sitenin kurulumu, güvenlik ayarları, Türkçe’ye çevirisi, düzenlemesi vs derken ilk makalemi yayınlamak biraz zaman aldı ama yine de “geç olsun, güç olmasın” diyerek karşınızda olmaktan son derece mutluyum.
Her şeyin bir modası olduğu gibi web tasarımın da bir modası var elbette. Ve bu moda, web teknolojisinin gelişmesiyle doğru orantılı olarak o kadar hızlı değişiyor ki takip etmekte zorlanmaya başladık. Çok değil, daha bir kaç önce yaptığımız en küçük bir buton tasarımı bile bugün demode olabiliyor. Yeni stillere gözümüz alıştığından kendimiz dahi eski tasarımlarımızı beğenmeyebiliyoruz. O nedenle sadece yazılım değil tasarım konusunda da sektörü takip etmemiz, eski tasarımlarımızı yeni trendlere göre güncellememiz gerekiyor.
Yılın modası: CSS 3
2010’a henüz girmişken, web tasarımların bu yıl daha eğlenceli ve deneysel çalışmalar olacağını tahmin ettiğimi söyleyebilirim. CSS 3.0 ve Html 5‘in kullanılmaya başlanmasıyla birlikte tasarımcılar ve yazılım geliştiriciler daha etkileyici web siteleri oluşturmak için yeni özellikler kullanmayı deniyorlar. Gelişigüzel tasarlanmış büyük arkaplan resimleri artık pek kullanılmaz oldu. Serifli yazı tipleri ve döşeli arkaplanlar bu yıl çok tercih ediliyorlar. Bir çok web sitesinde sıklıkla görmeye başladığımız yuvarlak köşeler, gölgeli ve transparan tasarımları hiç resim dosyası kullanmadan oluşturmamızı sağlayan CSS 3’e teşekkürü bir borç biliriz:)
Mobil tasarımlar yaygınlaşıyor
Diğer bir yandan, neredeyse küçük bir bilgisayar görevi gören cep telefonlarının yaygınlaşmasıyla mobil web tasarımlar da bu yıl yükselişe geçecek gibi görünüyor. Ülkemizde de geniş kitlesi olan websitelerinin mobil versiyonları çıkmaya başladı. Tasarımcılar kendilerini bu konuda ne kadar kısa sürede geliştirirse, maddi getirisi de o kadar çok olacaktır.
Artık bu yılın web trendi haline gelecek görsel stilleri ana başlıklar halinde örnekleriyle birlikte inceleyebiliriz:
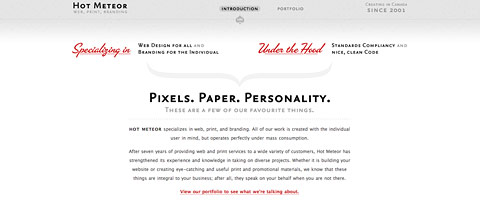
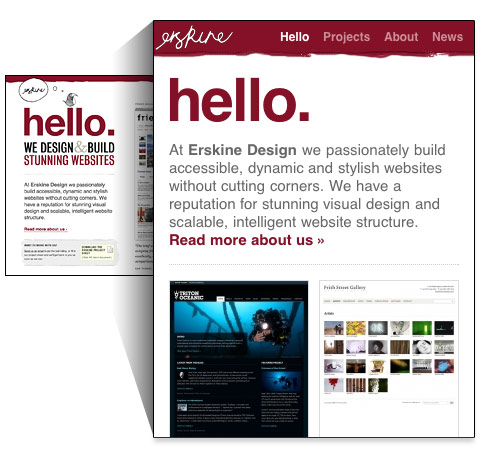
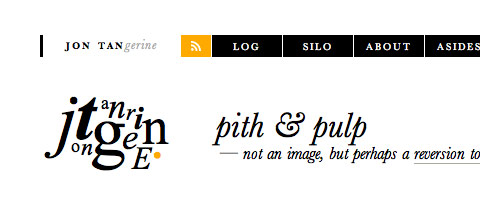
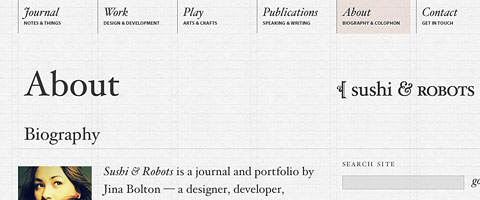
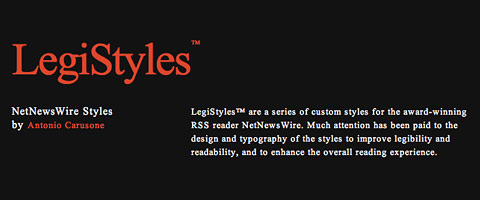
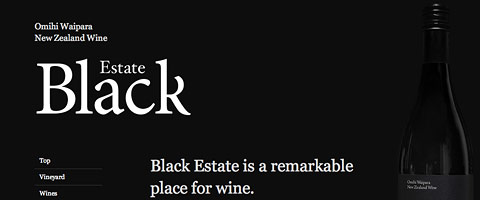
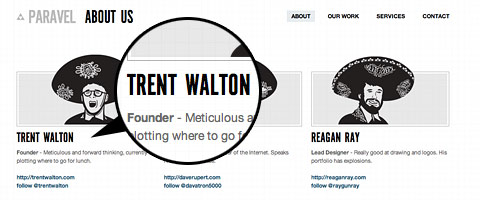
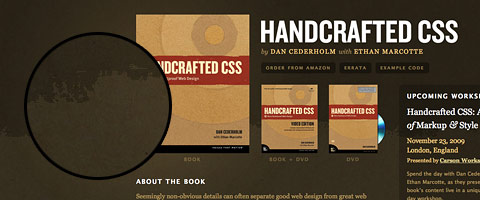
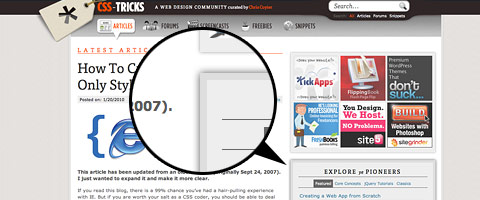
SERİFLİ YAZI TİPLERİ
Son 10 yılda web sitelerinde serifsiz (sans-serif) diye tabir ettiğimiz Verdana ve Arial haricinde neredeyse başka hiç bir yazı tipi kullanılmadı desek yalan olmaz sanırım. Fakat önümüzdeki 10 yılda web sitelerinde serifsiz fontlar yerini Times New Roman gibi serifli fontlara bırakacak gibi görünüyor.
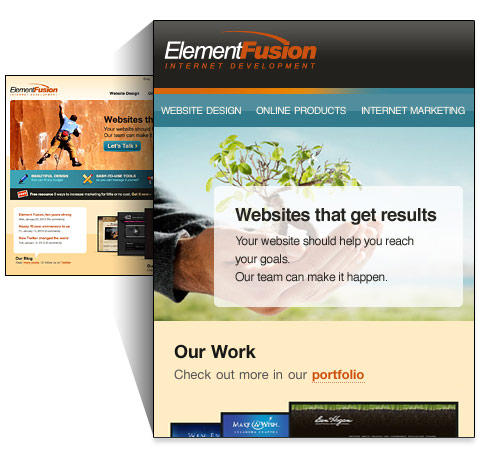
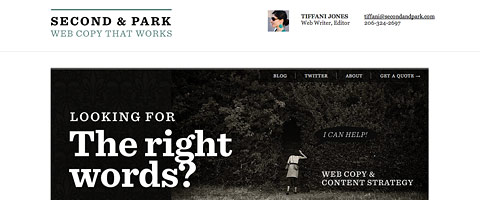
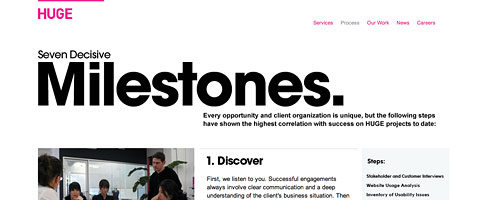
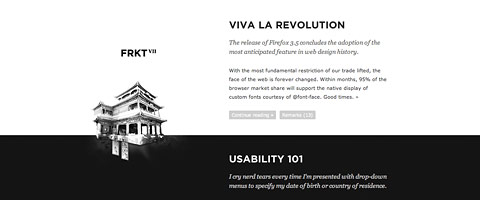
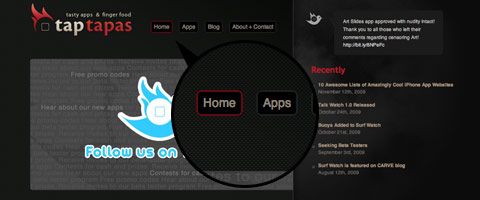
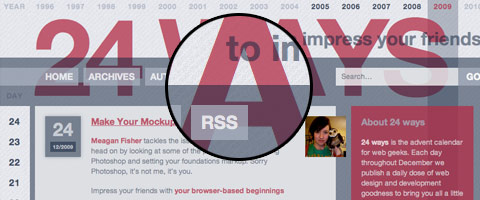
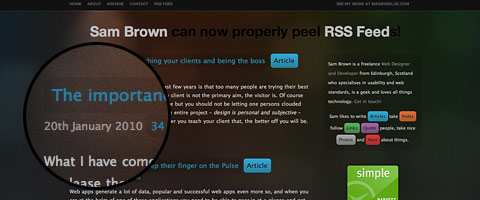
BÜYÜK BAŞLIKLAR
Web sitelerinin Header (en üst) bölümünde kullanılan büyük puntolu başlıkları 2010 yılında daha çok göreceğiz.
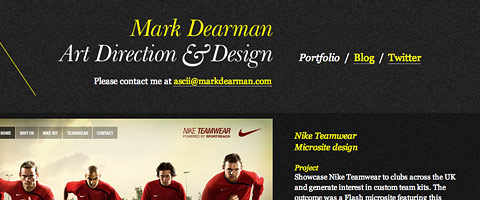
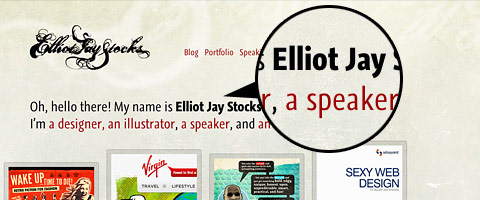
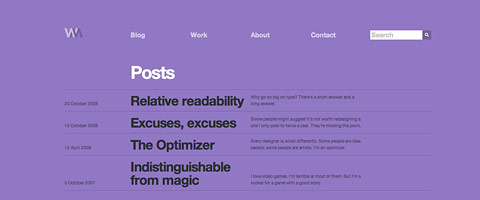
ÖZEL FONT KULLANIMI
CSS 3’ün en güzel özelliklerinden biri olan @font-face sayesinde, web sitelerine sistemde olmayan yazı tipleri yerleştirilebiliyor. Böylece Arial, Verdana, Times New Roman gibi web sitelerinde görmekten sıkıldığınız yazı tipleri haricinde istediğiniz yazı tipini sitenize yerleştirebilirsiniz. 2010’da web sitelerinde bu özellikle daha sık karşılacağımıza eminim.
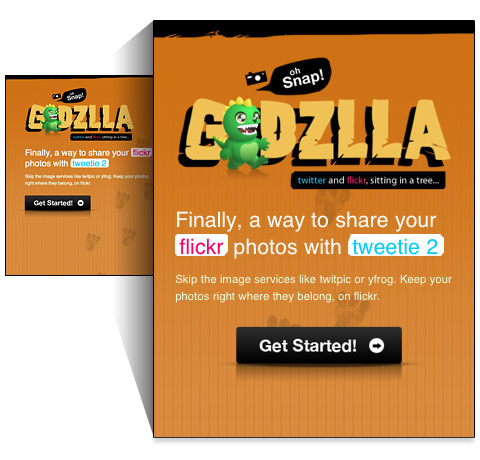
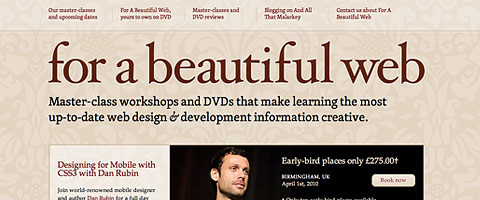
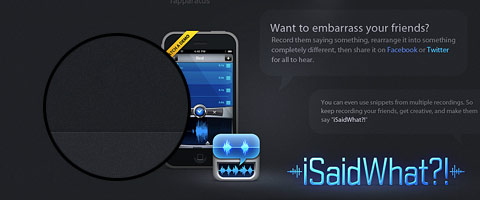
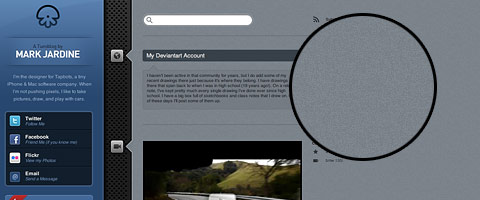
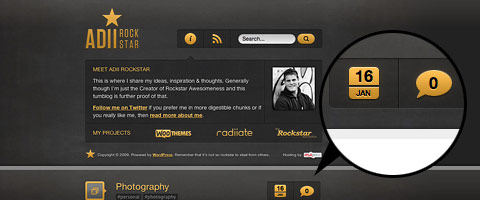
DÖŞELİ VE DOKULU ARKAPLANLAR
Web 2.0 anlayışının ve CSS’in web tasarımında yer edinmesiyle birlikte büyük arkaplan resimleri ortadan tamamıyla kalkıp, yerini yanyana dizilerek tüm siteye döşenen küçük boyutlu dokulu arkaplanlar alıyor.
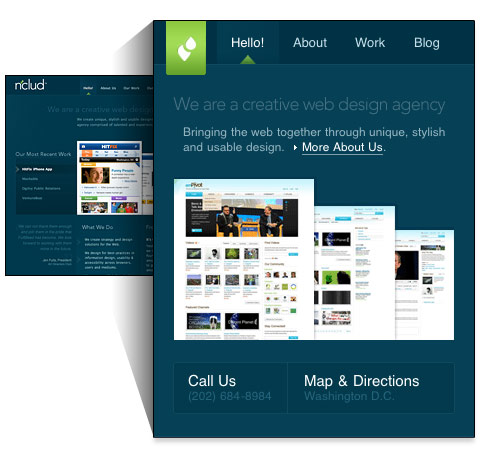
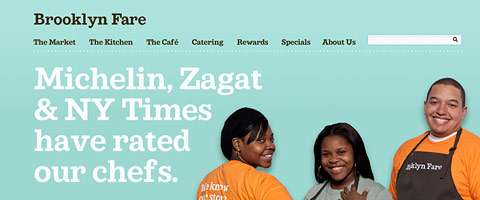
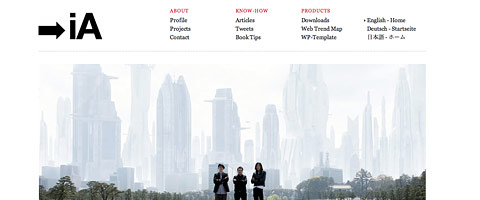
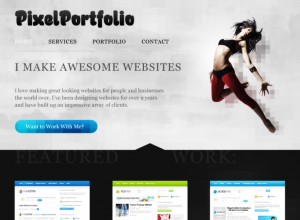
MİNİMALİST VE GRİD TASARIMLAR
Bir kaç yıldır gördüğümüz minimalist ve grid tasarımlar 2010’da daha popüler olacağa benziyor. Çok beğendiğim bir tarz olan minimalist web tasarımlarıyla ilgili bir makale yazmayı planlıyorum.


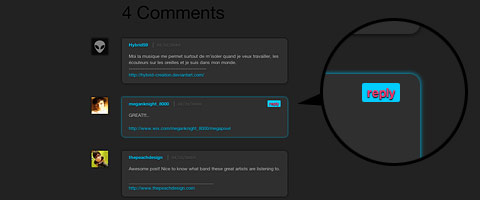
CSS 3.0 İLE GELEN YENİ ÖZELLİKLER
CSS 3’ün bütün özellikleri hala her tarayıcı tarafından desteklenmiyor. Ancak tasarımcılar yuvarlak köşe, gölge, çoklu arkaplan, transparanlık, çerçeve resmi (border-image) gibi CSS 3’ün bir çok özelliğinde deneyim kazanmaya başladılar. CSS’in şu an için sadece webkit (Chrome, Safari) tarayıcıları tarafından desteklenen animasyon özelliğini de bazı sitelerde görmeye başladık. 2010 yılı içerisinde CSS 3 özellikleriyle donatılmış web sitelerini daha çok göreceğiz.
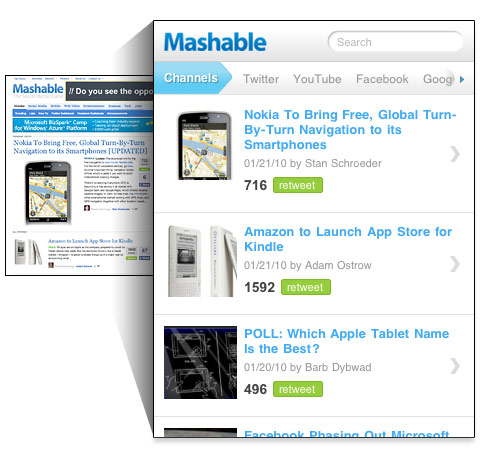
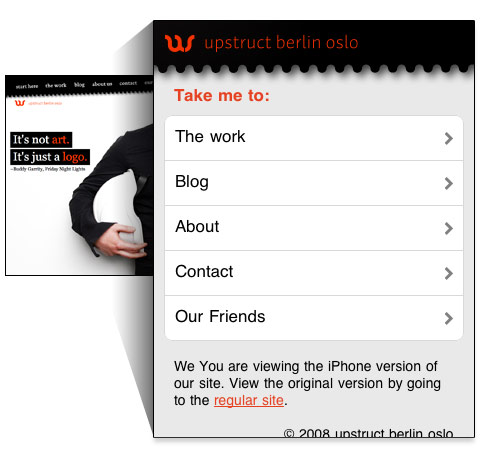
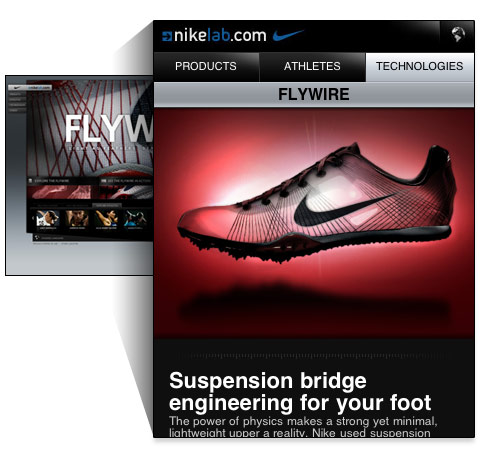
MOBİL WEB SİTELERİ
2007 yılında iPhone’un piyasaya sürülmesiyle birlikte, bütün tasarımcılar mobil tasarım hakkında konuşmaya başlamıştı. CSS ve Javascript’i destekleyen daha çok cep telefonunun çıkmasıyla birlikte web tasarımın geleceği kesinlikle mobil tasarım olacak. Başta alışveriş siteleri olmak üzere bir çok web sitesi şimdiden mobil versiyonlarını çıkardı. Bu yıl içerisinde bu sınıfa dahil olan daha çok web sitesi göreceğiz.








http://www.webdesignerwall.com adresindeki ilgili yazıyı kaynak olarak kullanıp, kendi tecrübelerime göre düzenleyerek hazırladığım ilk makalem ile ilgili yorumlarınızı bekliyorum.












































Şubat 11, 2010
faydalı bir yazı olmuş, teşekkürler.
Kasım 17, 2011
eline sağlık