
Hepimiz internette gezerken sayısız web sitesi ile karşılaşıyoruz. Eminim ki beğenmediğiniz website tasarımlarının sayısı beğendiklerinizden daha fazladır. Çünkü ben de aynı durumu yaşıyorum. Ve özellikle web arayüz tasarımlarında gördüğüm hataların sayısı oldukça fazla. Bu hataların standart bir web sitesinde olmaması gereken çok basit hatalar olması, inanın bir tasarımcı olarak hoş karşılanacak bir durum değil. Bu hataların hala yapıldığını görmek beni şaşırtıyor. Anlaşılan, web tasarımın temel kurallarına önem vermeden tasarım yapan, web sitesinin sadece sunduğu bilgiden ibaret olduğunu sanan ve nasıl sunulması gerektiğine önem vermeyen bir çok web tasarımcı var. Bu makalede deneyimlerimden yola çıkarak kesinlikle yapılmaması gereken temel hatalardan bahsedeceğim.
1. Kötü yazı tipi kullanımı

Yazı tipi kullanımı, öncelikli olarak içeriğin kolay okunabilirliği açısından önemlidir. Kötü bir yazı tipi seçimi içeriğin okunmasını zorlaştıracağı için ziyaretçilerinizin hoşuna gitmeyecektir. Bu hata ile, @font-face özelliği kullanılmaya başlandığından beri çok sık karşılaşır oldum. Alışılmışın dışında bir yazı tipi kullanarak farklı görünmeye çalışmak için farkında olmadan kötü bir yazı tipi seçimi yapılabiliyor. Bu hatanın önüne geçmenin en basit yolu içerik metinlerinde Arial, Tahoma, Verdana ve Times New Roman gibi her kullanıcının bilgisayarında olan ve insan gözünün alıştığı standart fontları kullanmaktır. Farklı font kullanmakta ısrarcı iseniz Helvetica‘dan şaşmayın derim.
2. İçerikte hiç resim kullanmamak

Okuma alışkanlığımızın çok güçlü olmadığından olsa gerek; inanın bana, bir çok insan sadece düz yazıdan oluşan içeriği okumaktan çok sıkılıyor. Gazete okurken de bu böyle değil midir? Önce resimlere bakarız. Sitede yer alan metinleri içerikle alakalı resimlerle zenginleştirerek, algılamayı kolaylaştırıp sıkıcılıktan uzak bir içerik oluşturmalısınız.
3. Uzun yazılarda hiç paragraf kullanmamak

İçeriğe resim ekleseniz dahi uzun yazılarınızı paragraflara bölmeniz gerektiğini unutmamanız gerekiyor. Yapılan araştırmalara göre, bir çok insan bir yazıyı okumaya başlamadan önce yazıyı gözüyle taradıktan sonra okumaya karar veriyor. Uzun yazılarınızı paragraflara bölerek yazının okunabilirliğini artırabilirsiniz. Böylelikle ziyaretçi yazıyı sıkılmadan okuyacaktır.
4. Yanlış yazı tipi büyüklüğü

Sitedeki yazıyı okumak için hiç ekrana yaklaşmak ya da sayfaya zoom yapmak zorunda kaldığınız oldu mu? Ya da yazılar normalden büyük olduğu için akıcı bir şekilde okumakta zorlandığınız? Yazı tipi büyüklüğü sitenizin hedef kitlesine ve içeriğe göre değişmektedir. Örneğin; çocuklar ya da yaşlılar için özel bir website tasarımı yapacaksanız, yazı tipini normalden büyük (en azından 1 punto daha büyük) kullanmalısınız. Web 2.0 ile birlikte tasarım anlayışımıza yerleşen tipografi kuralları açısından da yazıdaki hiyerarşiye göre yazı tipi büyüklüklerine önem vermeliyiz.
5. Çok fazla flash kullanımı

Flash kullanımının sitenizin görsel değerini artırdığı doğru olabilir. Ama gereğinden fazla kullanırsanız sitenin daha yavaş açılmasına ve yeni ziyaretçilerinizin siteden daha çabuk çıkmasına neden olursunuz. Ayrıca sitenin bir çok yerinde hareket eden flash animasyonların, asıl odaklanmamız gereken bölüme olan dikkatimizi bozduğunu düşünüyorum. Bu nedenle mümkün olduğunda flash kullanmaktan kaçınıyorum. Siz de mümkün olduğunca ve gerçekten ihtiyaç duymadığınız sürece kullanmamayı tercih edin.
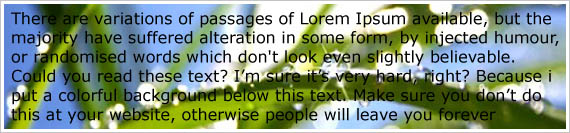
6. Yazılarda rengarenk arka plan kullanımı

Bir çok iyi web sitesinde, yazıların arkaplanında düz renk kullanılır. Bunun sebebi, elbette kolay okunabilirliktir. Yukardaki örnek resimde harflerin seçiminin ne kadar zor olduğunu görüyorsunuz. Sitenin göze daha hoş görünmesini sağlamak için bu tarz bir kullanımı tercih ederseniz yanılırsınız. Aynı hataya düşmemek için yazılarda rengarenk arka plan resimleri kullanmamaya özen gösterin.
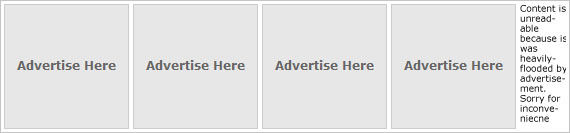
7. Çok fazla reklam kullanımı

Artık bir çok sitede ve özellikle bloglarda sıkça karşılaştığım Google reklamları konusunda yanlış düşünülen bir nokta var. Site sahipleri ne kadar çok yerde reklam olursa o kadar çok tıklanacağını düşünüyor olabilirler. Ama bu bence tamamıyla yanlış bir düşünce. Tam tersine gereğinden fazla reklam sayısı, ziyaretçinin siteyi bir an önce terk etmesine yol açabilir. Bunu önlemek için web sitenizde sabit bir reklam alanı belirleyin ve reklamlarınızı sadece o alanda yayınlayın.
8. Pop-up açılan pencereler

Pop-up pencereler gerçekten can sıkıcı olabiliyor. Bazı durumlarda kullanılması gerektiğini anlayabilirim ama sitedeki her sayfanın pop-up olarak açılmasının mantıklı bir açıklaması olduğunu düşünmüyorum. Sayfalarınızın aynı pencerede açılmasına dikkat etmelisiniz. Özellikle de otomatik olarak açılan pop-up reklamlar ben dahil bütün internet kullanıcılarının en nefret ettiği şey herhalde.
9. Gereğinden uzun yazılar

Kesinlikle bloglardan bahsetmiyorum. Blog okuyucularının bir çoğunun okuma alışkanlığı olduğundan uzun yazıları anlayışla karşıladığını düşünebiliriz. Ancak kurumsal siteler ve diğer tanıtım sitelerinde gereğinden fazla uzun yazılarla ziyaretçiyi sıkmak yerine daha sade ve anlaşılır bir dil tercih ederek yazılarınızı kısaltabilirsiniz. En fazla 1000 kelime gibi bir sınır koyarak yazılarınızı kontrol altına alabilirsiniz.
10. Fark edilemeyen linkler

Aslında tarayıcılar düz metinleri standart olarak siyah, linkleri ise mavi renkte gösteriyor. Ama CSS kullanımının yaygınlaşması ile birlikte yazı ve link stillerinde de kişisel tercihlere başvuruyoruz. Ve bu noktada renk tercihi konusunda hataya düşebiliriz. Sitedeki linklerin düz yazıdan kolay ayırt edilebilmesi için kullandığımız stillere ve renklere dikkat etmeliyiz.









Yanıtla
Yorum yapabilmek için giriş yapmalısınız.