
İyi bir tasarımla kusursuz bir tasarım arasındaki çizgi çok ta kalın sayılmaz aslında. Ancak birbirinden ayıran çok önemli ayrıntılar vardır. İyi bir tasarım için nelere dikkat etmemiz gerektiğini daha önceki makalelerde de bahsettiğim üzere bir çoğunuz artık biliyor. Bir çok müşteri için iyi seviyede tasarladığınız web siteleri çoğu zaman yeterli olsa da, gelecekte portfolyonuza iyiden de öte kusursuz web tasarımları eklemek istiyorsanız bu makalede söyleyeceklerime kulak kabartın. Hatta tasarımda mükemmelleşmenin yollarını ana başlıklar halinde bir kenara not alıp, tasarımlarınızı bu yönde geliştirmeniz doğru bir çalışma şekli olabilir. O halde lafı fazla uzatmadan web tasarımlarınızı kusursuz yapmanın 6 yolunu sıralayalım:
1. Gradient kullanımına dikkat edin
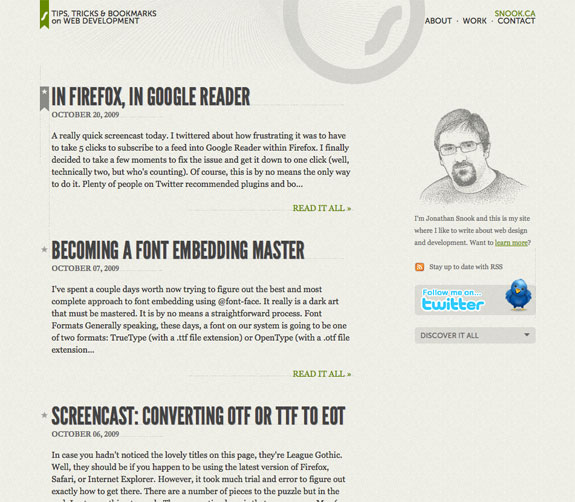
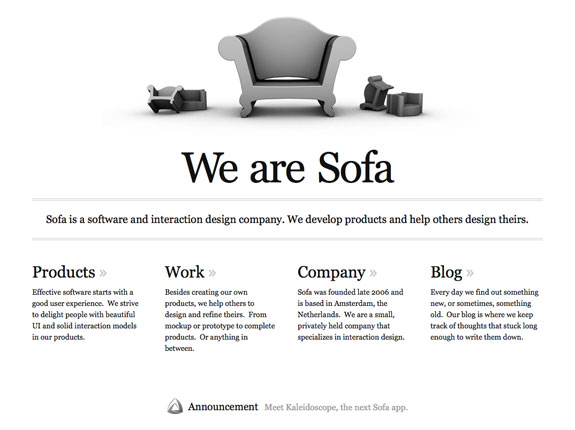
2. Beyaz alan kullanmaktan çekinmeyin
3. Grid çalışmalar yapın
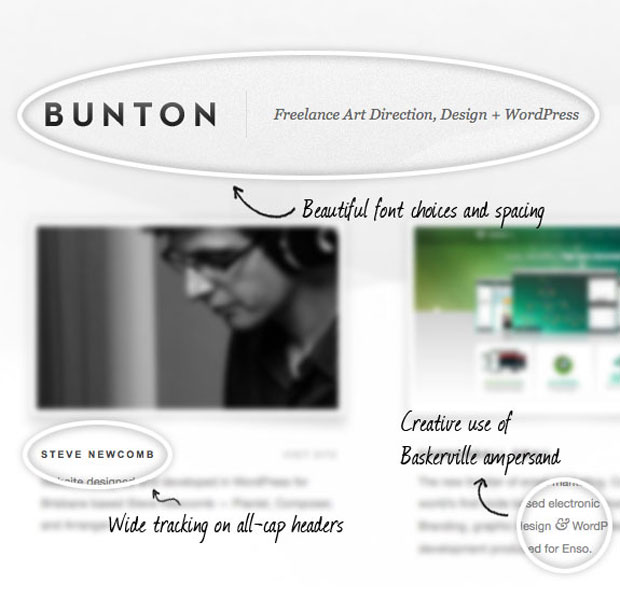
4. Tipografinizi geliştirin
5. Navigasyon menü tasarımına özen gösterin
6. Kullanışlı ve düzenli bir footer tasarımı yapın
Yeri gelmişken yukarıdaki maddeleri not alıp, monitörünüzün bir köşesine iliştirdiyseniz şimdi açıklamalarına geçebiliriz. Şayet açıklamaları olmadan maddeler hiç bir anlam ifade etmez. Onlar sadece size ne yapacağınızı hatırlatmak için gerekecektir.
1. Gradient kullanımına dikkat edin
Web sitelerinde gradient kullanımı o kadar önemli ki aynı siteyi, kötü gradient kullanımı ile amatör, iyi gradient kullanımı ile profesyonel gösterebiliriz. Bu nedenle gradient kullanımı konusunda çok dikkatli davranmalıyız ve günümüzün tercih edilen gradient stillerine göz atmalıyız. Mükemmel bir web sitesinde gradientteki renkler arasında uçurum olmamalı, aralarında ince (zarif) ve yumuşak bir geçiş oluşturulmalı. Bu görünüm, sitenin daha pürüzsüz ve temiz görünmesini ve etkili bir hitap şekline sahip olmasını sağlar.
Gradient kullanımında Bokeh efekti
Bilmeyenler için, Bokeh kavramı daha çok fotoğrafçılıkta kullanılan ve görüntüde oluşan bulanık yuvarlak bölümler için verilen bir isim. Son zamanlarda web tasarımında özellikle arka plan resminde Bokeh efekti ile ışık oyunları yaratılıp oldukça şık bir gradient elde ediliyor. Aşağıdaki örnekte de görebileceğiniz gibi gradientteki doğru renk geçişleri ve Bokeh efektinin kullanımıyla mükemmel bir tasarım çıkmış ortaya.
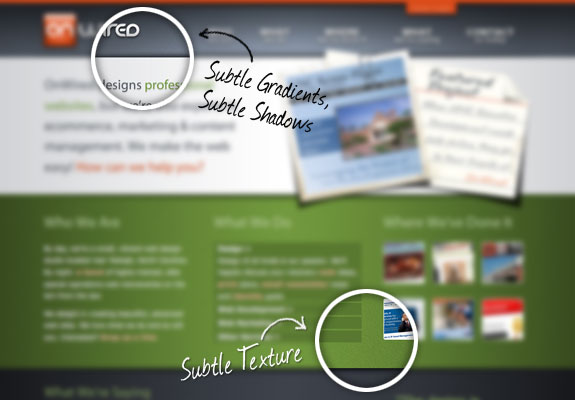
Gradient, gölge ve dokunun birlikte kullanımı
Tasarımda gradient, gölge ve dokuyu birlikte kullanarak gerçekçi bir etki yaratmanız mümkün. Mükemmel website tasarımları için, gradient haricinde gölge ve doku kullanımında da aynı özeni göstermeniz gerekiyor. Aşağıdaki örnek bunun en doğru örneklerinden. Resmin üzerine tıklayarak sitesinden ayrıntılara göz atabilirsiniz.
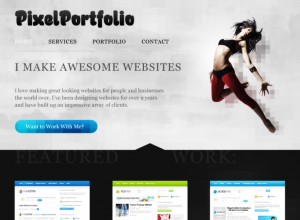
2. Beyaz alan kullanmaktan çekinmeyin
Her fırsatta belirtmeye özen gösterdiğim konulardan biri de sitedeki beyaz alan kullanımı. Daha önce yayınladığım bazı makalelerde de bahsetmiştim. Burada tekrar karşımıza çıkıyor. Öncelikle beyaz alanın tam sözlük anlamı olarak algılanmasının web tasarımdan yanlış bir kullanıma yol açabileceğini belirteyim. Web tasarımında bahsettiğimiz beyaz alan kullanımının, web elementleri arasındaki boşluğun doğru kullanılmasıyla tasarımı sıkıştırmamak ve rahat bir nefes aldırmak olduğunu söyleyebilirim. Sanırım bir çok tasarımcının en büyük sorunlarından biri de bu. Her alana “burası da boş kalmasın” mantığı ile bir element yerleştirmeye kalkıp, arayüzü tıka basa doldurmak kesinlikle yanlış bir düşünce. Bırakın boş kalsın. Tasarımda iyi bir kompozisyon yaratmak için gerekli olan anahtar kelime kesinlikle beyaz alandır. Bunun en doğru örneklerini de aşağıda görebilirsiniz.
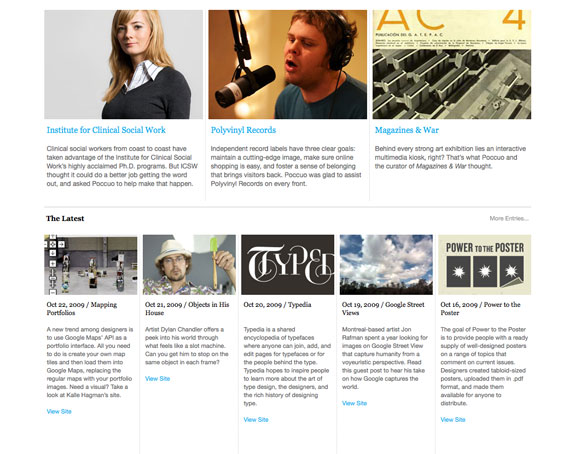
3. Grid çalışmalar yapın
Grid’in tam olarak Türkçe karşılığı nedir bilmiyorum ama web tasarımda literatüre Grid kelimesi olarak çoktan geçti bile. Özellikle gazetelerde ve artık bloglarda da sıkça karşılaştığımız grid çalışmalar, belli eksenler ve ölçüler temel alınarak bloklar halinde yapılan tasarımlara deniyor. Yani tasarımda yer alacak Header, footer, navigasyon menü ve içerikte yer alacak her bölümün yerini ölçülü bir şekilde belirleyerek tasarımın daha düzgün bir şekilde oluşmasını sağlayarak sitenizi kusursuz bir hale getirebilirsiniz.Tasarımlarınızda bütün elementleri düzgün yerleştirmenin en doğru yolu Grid çalışmaktır. Bunu her tasarımınızda alışkanlık haline getirmeye çalışın.
Grid çalışmalar için The 960 Grid veya BluePrint gibi en popüler hazır CSS çatılarından da faydalanabilirsiniz.
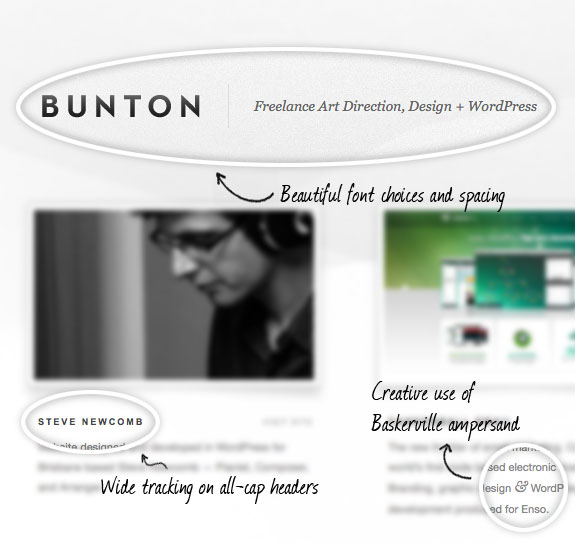
4. Tipografinizi geliştirin
Tipografi, iyi tasarımcılar için bir saplantı haline gelmiş sanat dalıdır. Web sitenizin kalitesini bir basamak daha yükseltmek için mutlaka web tasarımında tipografi kullanımına dikkat etmeniz ve kendinizi bu konuda geliştirmeniz gerekiyor. Bir çok web tasarımcı, tipografiyi yazı tipi seçimi ve başlıkları daha büyük yazmaktan ibaret sanıyor. Bunlar tabiki de önemli noktalardır ancak tipografinin asıl amacı, hiyerarşik yapıya uygun bir yazı düzeni ile algıyı artırmak, odak noktalarını belirlemek ve okunaklılığı kolaylaştırmaktır. Tipografinizi geliştirmenizde işinize çok yarar bir kitap olan Emre Becer – Modern Sanat ve Yeni Tipografi kitabını şiddetle tavsiye ederim. Bu kitaptan tipografiyi öğrenip web tasarımına doğru bir şekilde uyarladığınız zaman ortaya kusursuz siteler çıkarabilirsiniz. Ayrıca web tasarımında tipografi için CSS bilgilerinizi de gözden geçirmenizde fayda var. Web tasarımında doğru tipografi kullanımı ile buradaki yazı dizisinin çok işinize yarayacağına eminim.
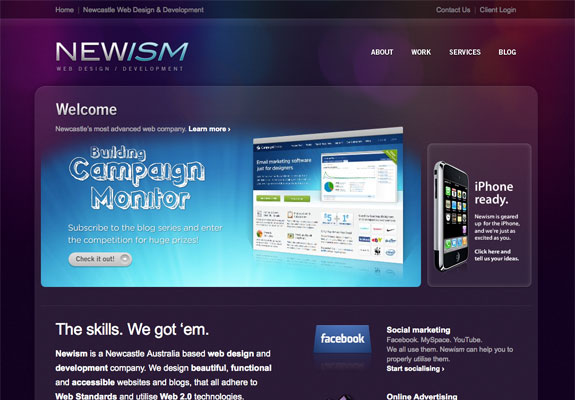
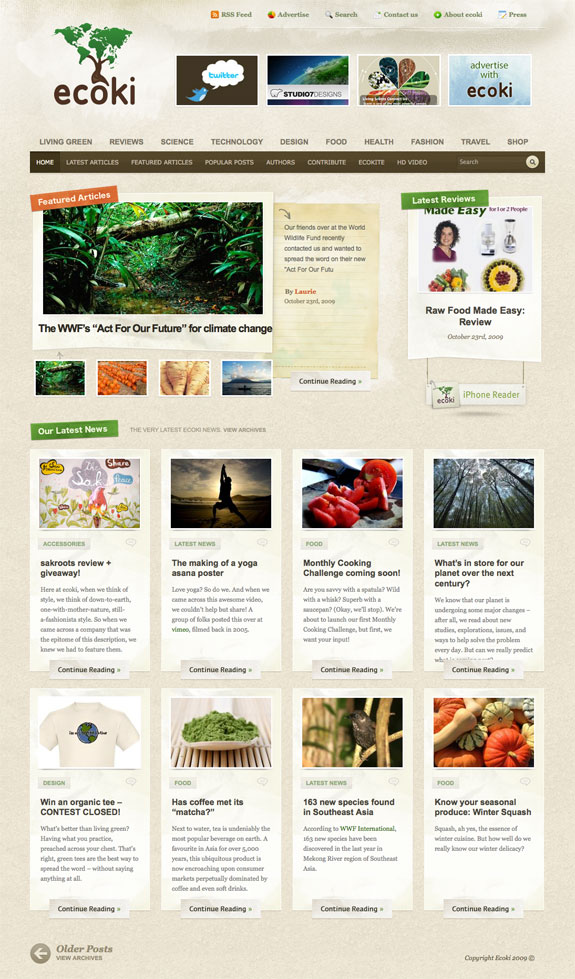
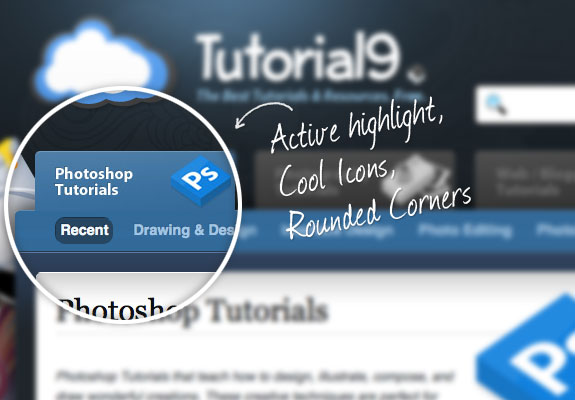
5. Navigasyon menü tasarımına özen gösterin
Sitenin ana menü tasarımı, website için çok önemlidir. Eğer site kullanıcıları aradıkları şeyi menüye bir bakışta bulamazlarsa, muhtemelen başka sitelere gideceklerdir. Bu nedenle navigasyon menü tasarımında sadeliğe, kullanış kolaylığına ve düzenli görünüme çok önem vermelisiniz. Menüde bir diğer dikkat etmeniz gereken nokta ise üstüne gelince alacağı görüntüyü (hover efekti) ihmal etmemenizdir. Bu efekt, menünün çok daha etkili kullanımını sağlar. Aşağıdaki sitede iyi tasarlanmış bir navigasyon menü örneği görebilirsiniz.
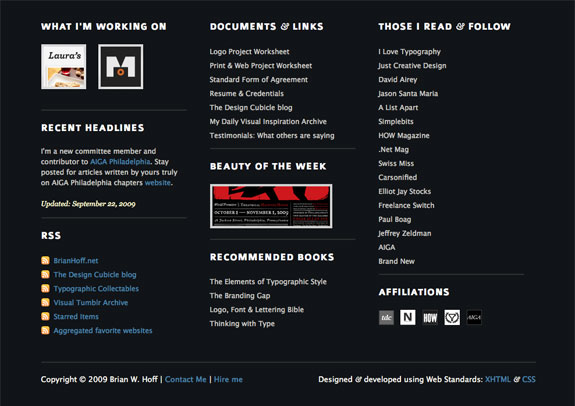
6. Kullanışlı ve düzenli bir footer tasarımı yapın
Daha önceleri çok ta önemsenmeyen Footer bölümü, özellikle de blogların yaygınlaşmasıyla önemli bir bölüm halini aldı. Ve dolayısıyla kusursuz bir web sitesi tasarlamanın önemli maddelerinden biri oluverdi. Bu nedenle artık Footer’ın sadece copyright cümlesinin yazıldığı bir bölüm olmadığını göz önünde bulundurarak, tasarımın geneline verdiğiniz önemin aynısını Footer bölümüne de vermeniz gerekiyor. Hem ayrıca Google’ın siteleri indekslerken Footer’da yer alan linklere çok önem vermesi de bu bölümün artık ne kadar önemli olduğunun bir göstergesi.
Tasarım yaparken bu maddelere dikkat ettiğinizde web sitelerinizi bir basamak daha öteye taşıyıp, “iyi”den “kusursuz”a yükseltebilirsiniz. Peki sizce kusursuz bir web tasarımı için başka hangi unsurlar önemlidir? Yorumlarınızı bekliyorum.


















Ekim 11, 2010
Muhteşem bir makale olmuş, elinize sağlık.